thymeleaf的静态html页面热加载以及idea中springboot的热加载 |
您所在的位置:网站首页 › spring boot 热加载 › thymeleaf的静态html页面热加载以及idea中springboot的热加载 |
thymeleaf的静态html页面热加载以及idea中springboot的热加载
|
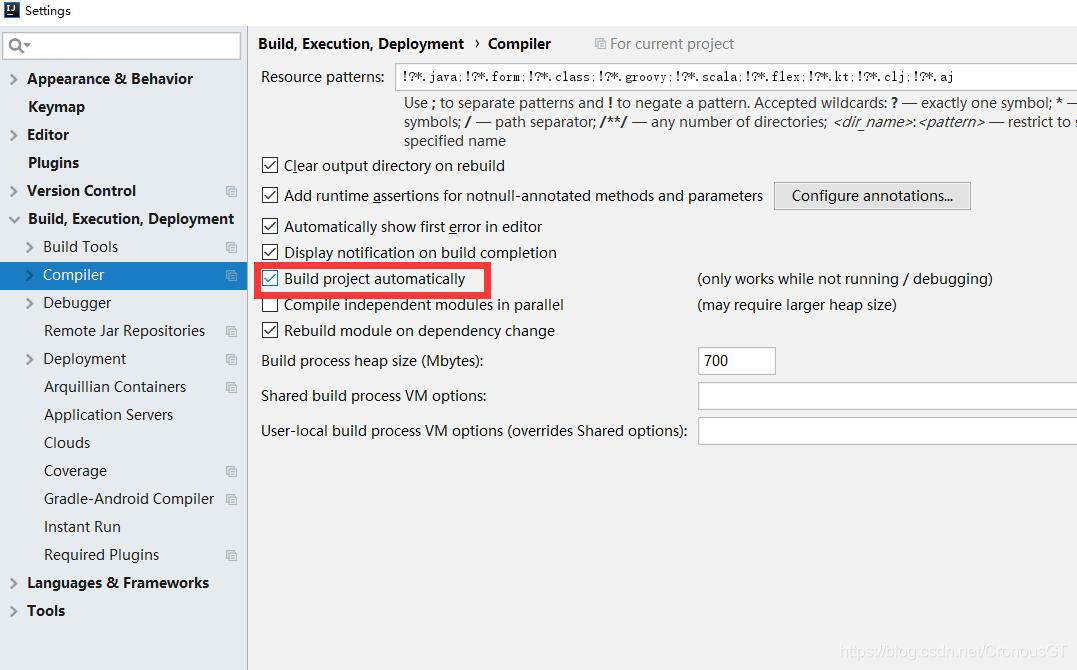
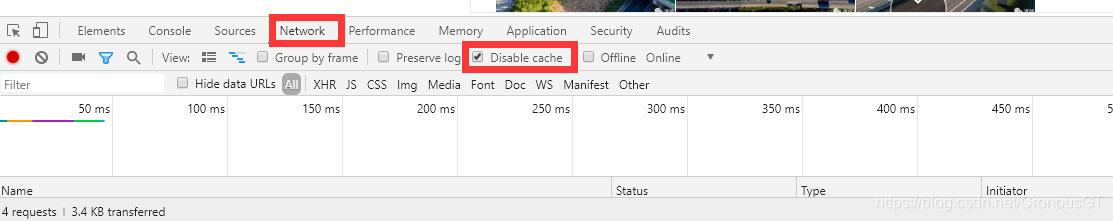
首先说一下thymeleaf的html页面热加载 1.加入thymeleaf依赖 org.springframework.boot spring-boot-starter-thymeleaf2.修改thymleaf模板配置 #thymelea模板配置 spring.thymeleaf.prefix=classpath:/templates/ spring.thymeleaf.suffix=.html spring.thymeleaf.mode=HTML5 spring.thymeleaf.encoding=UTF-8 spring.thymeleaf.servlet.content-type=text/html spring.thymeleaf.cache=false #主要是这里,设置默认不缓存页面 spring.resources.chain.strategy.content.enabled=true spring.resources.chain.strategy.content.paths=/**3.最后在每次修改静态内容时按Ctrl+Shift+F9即可重新加载 其次说一下idea中springboot的热加载设置 1.首先加入开发工具依赖 org.springframework.boot spring-boot-devtools true2.其次在build maven插件中开启热部署 org.springframework.boot spring-boot-maven-plugin true #主要是这里,开启3.idea开启自动 5.禁用浏览器缓存 按F12(更多工具—->开发者工具),找到network,勾选Disable Cache |
【本文地址】
今日新闻 |
推荐新闻 |
 我这里用的是idea2018,老的版本都在这个位置,只是名字不一样,大家自己修改 4.Shift+ALT+Ctrl+/找到进入 registry并勾选compiler.automake.allow.when.app.running
我这里用的是idea2018,老的版本都在这个位置,只是名字不一样,大家自己修改 4.Shift+ALT+Ctrl+/找到进入 registry并勾选compiler.automake.allow.when.app.running 
 至此就可以完成整个项目的热加载了
至此就可以完成整个项目的热加载了